分散型SNSで話題になったBlueskyがiOS版も公開されていました。
以前の記事でちょっとだけ触れていますが、個人的に密かに注目していたのでレビューしてみます。
インストールとセットアップ
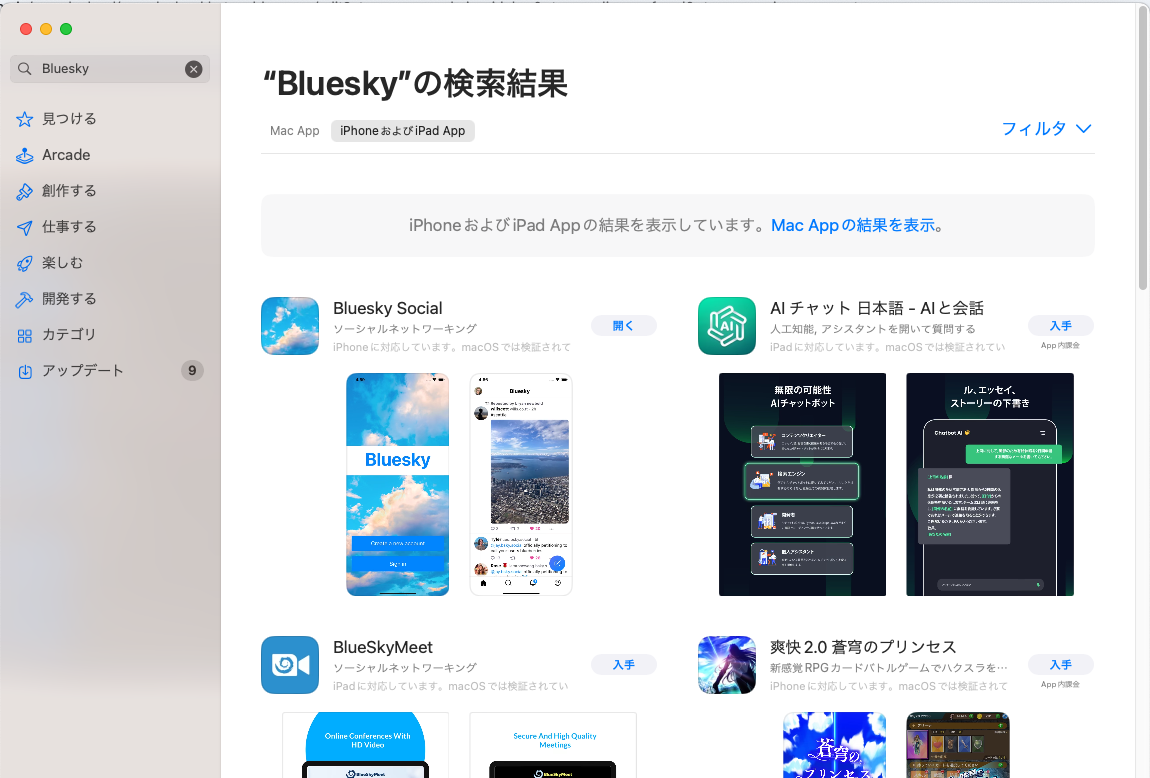
iOSならApp Storeからインストールしますが、AppleシリコンならmacOSにインストール可能です。

アプリ起動後、まずアカウントを作成しようとすると壁にぶつかります。現時点で招待制のようです😅
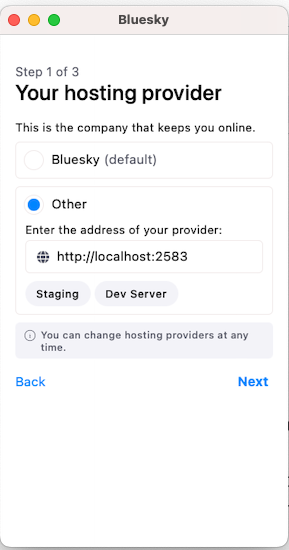
ただしこれはBlueskyをプロバイダーにした場合で、ローカルか他のプロバイダー(https)を選択すれば動作するはずです。ということでGitHubからクローンしてローカルで動かしてみます。
cd atproto
yarn
make run-dev-env
サーバーが起動し、アプリ側から「Create a new account」→「Other」→「Dev Server」を選択します。

手順に従って入力していけばログインまで完了します。
Blueskyの画面
ぱっと見はTwitterに似ています。本番(Blueskyのサーバー)とローカルで見た目の違いがあるかは分かりません。

ソースコードを覗く
1. テストデータはどこ?
make run-dev-envで起動するとAliceやBobといったテストユーザーが出来ていますが、開発用のサーバー起動時にユーザー作成したりフォローする処理がありました。
https://github.com/bluesky-social/atproto/blob/main/packages/dev-env/src/mock/index.ts#L59-L130
2. データベースはどこ?
次に永続先が気になるところですが、サーバーを再起動するとアカウントが消えていることからメモリに持っていることが予想できます。記述はこのあたり
https://github.com/bluesky-social/atproto/blob/main/packages/dev-env/src/index.ts#L80
さらに追っていくとSQLiteとPostgreSQLがサポートされているっぽいのでPostgreSQLで動かしてみます。
まずはこんな感じでDBを起動します。
docker run -d -p 5432:5432 -e POSTGRES_USER=test -e POSTGRES_PASSWORD=hogehoge -e POSTGRES_DB=at_db --name at_db postgres:15.2-alpine
次に先ほどの
の部分を単純にpostgresの設定に変更してみます。
url: 'postgres://test:hogehoge@localhost/at_db',
})


3. 画像の保存先はどこ?
const location = `${path}/location`
const tmpLocation = `${path}/tmpLocation`
const quarantineLocation = `${path}/quarantineLocation`
const blobstore = new DiskBlobStore(
location,
tmpLocation,
quarantineLocation,
)

bucket: '[バケット名]',
credentials: {
accessKeyId: '[アクセスキー]',
secretAccessKey: '[シークレット]',
},
})
まとめ
ソースコードよりドキュメントを読む方が大変ですが、、マストドンのように初期段階からサービスを公開できればバズるかもしれませんね。
数ヶ月前にwaitlistに登録したはずですが招待が来ておりません。。招待コードほしい(´・_・`)