最近、Strapi公式の不定期メルマガに”TypeScript”というキーワードをよく見かけますが、色々調べたところどのマイナーバージョンもまだbeta版のようでした。
色々、というのは↓のように新機能/変更の情報が色んな所に書かれているためです。
GitHubのリリース
https://github.com/strapi/strapi/releases?page=1
ロードマップ
フォーラム
ブログ
ちなみにメルマガ(ニュースレター)はこちらから登録できます
本題
APIと管理画面の両方をJSで書けるStrapiにはTSサポートはホットな話題なので、beta版をちょっと覗いてみます٩( ᐛ )و
セットアップ
プロジェクト作成時にTS指定する必要があるようです。現行のバージョンからマイグレーションする方法がまだ見当たりませんでした。
公式によれば下記でいけるとのことで
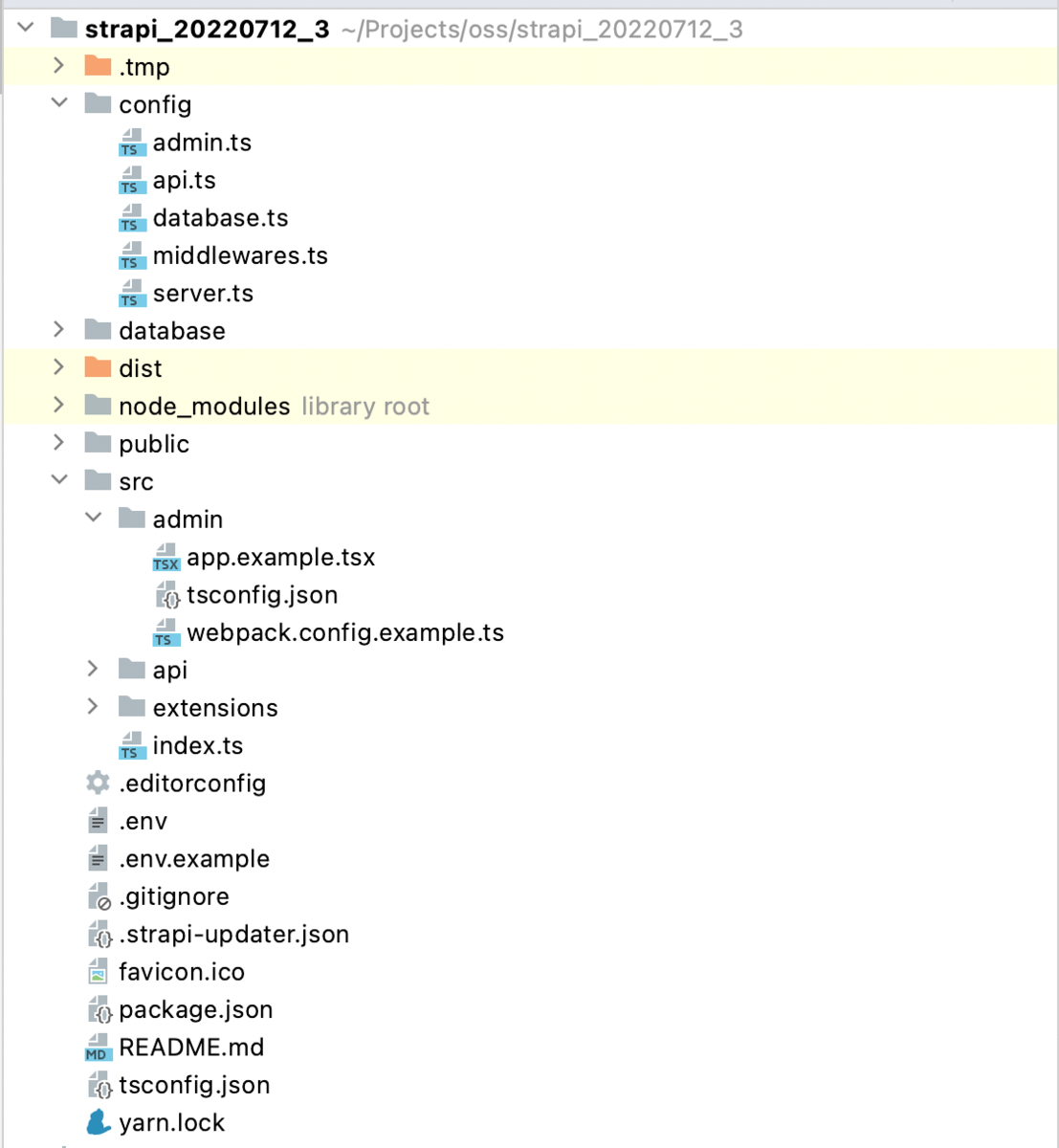
npx create-strapi-app@beta strapi_20220712_3 --ts
すると*.jsのファイルが全て*.tsで生成されました。
何となく、React Nativeみたいにjsファイルを自分でts/tsxに変えるイメージでいましたが。

APIのTS
次にAPIを作ります。下記コマンドを打ってapiを選択、プラグインをnoにします。
yarn strapi generate
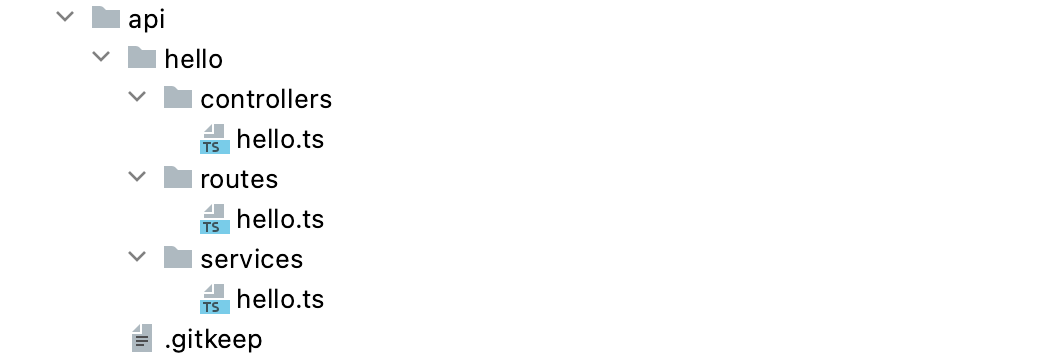
こちらも全てtsファイルに。割愛しますがスケルトンコードをコメントインした時の動作は問題ありませんでした。

プラグインのTS
次にプラグインのTS対応を見てみます。開発者としてはここが一番関心がある所です。
さっきと同様、下記コマンドを打ってpluginを選択します。
yarn strapi generate
慣例に従ってそれっぽい名前を入力
? Plugin name strapi-plugin-ts-test
するとJSかTSの2択が出てきました
? Choose your preferred language (Use arrow keys)
❯ JavaScript
TypeScript
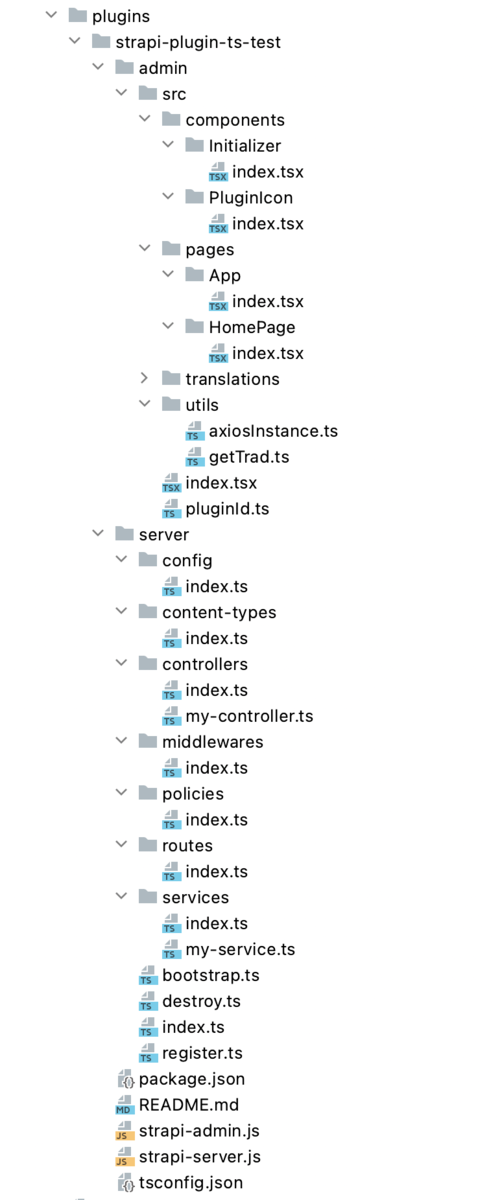
生成されたファイルを見るとプラグイン直下の2ファイル以外は全てTSになってました。

次にプラグインを有効にするためconfig/plugins.tsを作成しました
module.exports = ({ env }) => ({
'strapi-plugin-ts-test': {
resolve: './src/plugins/strapi-plugin-ts-test',
enabled: true
}
})
ここでStrapiを再起動・・と思ったらエラーに。
/strapi_20220712_3/src/plugins/strapi-plugin-ts-test/strapi-server.js: Cannot find module './dist/server'
Require stack:
プラグイン単体でビルドが必要とのこと。そこでstrapi-plugin-ts-test直下でnpm run buildを実行します。
ここで、引数の型がStrapiになっててtscエラーになって解決方法がわからずanyに置き換えました😅
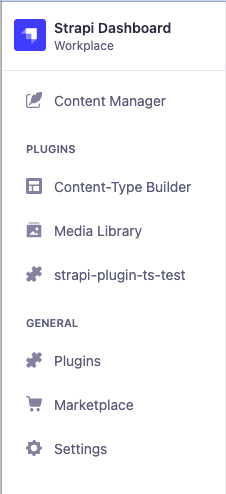
修正して再度ビルドして再起動すると管理画面にプラグインが表示されました。

プラグイン直下のnpm run buildに関しては、npm run developとしておくとプラグイン内のファイルの変更を検知してくれるのでいちいちビルドしなくて良さそうです。
管理画面の方は思ってたよりサクサク動きました。
長くなったのでこの辺で😴
余談
ChromeでAdBlockを有効にしていると管理画面(http://localhost:1337)が表示されなかった。
Networkを見ると/admin/telemetry-properties がブロックされていたが、対処法はパッと思いつく限りこの2つである
1. yarn strapi telemetry:disable でトラッキングっぽいAPIをオフにする
2. AdBlockを無効にする
初めて見る挙動だったがbeta版だからか・・?