Strapiバージョン4.4がリリースされたようです。
4.4ではコンテンツタイプに独自のフィールドを追加できるようになります。beta版ではexampleパッケージがうまく動かなかったのでリリース版で試してみたいと思います。
インストール
例によってnpx / yarnでインストールします。
yarn create strapi-app strapi20220929
今回はプラグインの中にカスタムフィールドを作りたいので、サーバーが起動したら一度停止して、yarn develop --watch-adminで起動し直します。
セットアップ
次にカスタムフィールドを実装するためのプラグインを作成します。
yarn strapi generate
で適当な名前のプラグインのテンプレートを作ります。JS/TSどちらでも良いですがせっかくなので新しくサポートされた方のTypeScriptを選択します。
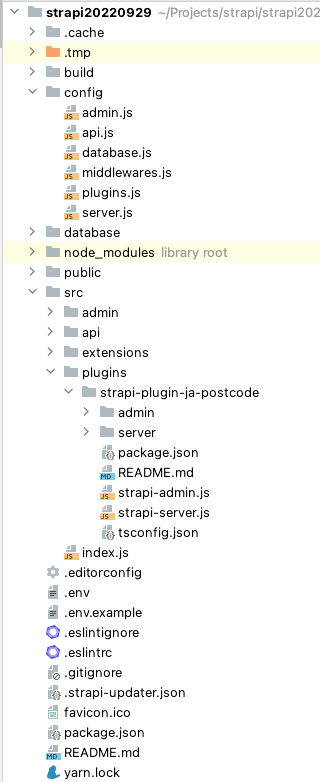
このままでは作成したプラグインが有効になっていないのでconfig/plugins.jsを追加して、こんな感じでプラグインを有効化します。

// config/plugins.js
module.exports = {
'strapi-plugin-ja-postcode': {
enabled: true,
resolve: './src/plugins/strapi-plugin-ja-postcode'
}
}
TypeScriptの場合は当然ビルドする必要があるのでプラグインのルート、上記で言うと./src/plugins/strapi-plugin-ja-postcode直下でnpm i / yarn とnpm run develop / yarn developを実行すればセットアップOKです。
serverの設定
プラグインのserver/register.jsを開きます。今回は郵便番号の入力フィールドを実装したいので3桁と4桁の入力を行う数値フィールドを2つ追加しますが、Content-Type BuilderやDB上では郵便番号は1つのフィールドとするので下記のようにまず1つだけ定義します。
import { Strapi } from '@strapi/strapi';
export default ({ strapi }: { strapi: Strapi }) => {
strapi.customFields.register({
name: 'postcode',
plugin: 'ja-postcode',
type: 'string',
});
};
adminの設定
プラグインのadmin/src/index.tsxのregisterを編集していきます。まずapp.addMenuLinkはカスタムフィールドのプラグインには不要なので削除しても大丈夫です。少し長いのでGistに書きました。
componentsは後述する郵便番号の2つのフィールドを書きます。options.baseはContent-Type Builderでフィールドを追加する際にBASIC SETTINGSで表示される設定項目を追加できるようです。options.advancedは同じくADVANCED SETTINGSの設定になります。
adminの実装
あとはContent Managerに表示される入力フィールドをReactで書くだけです。ポイントはprops.onChangeに渡した値がAPIに投げられるようなので、郵便番号1と郵便番号2を関数内でステート管理して合体した値だけを渡すと良さそうです。
バリデーションはちょっぴり甘い気がしますがサンプルなのでご了承ください。
動作確認
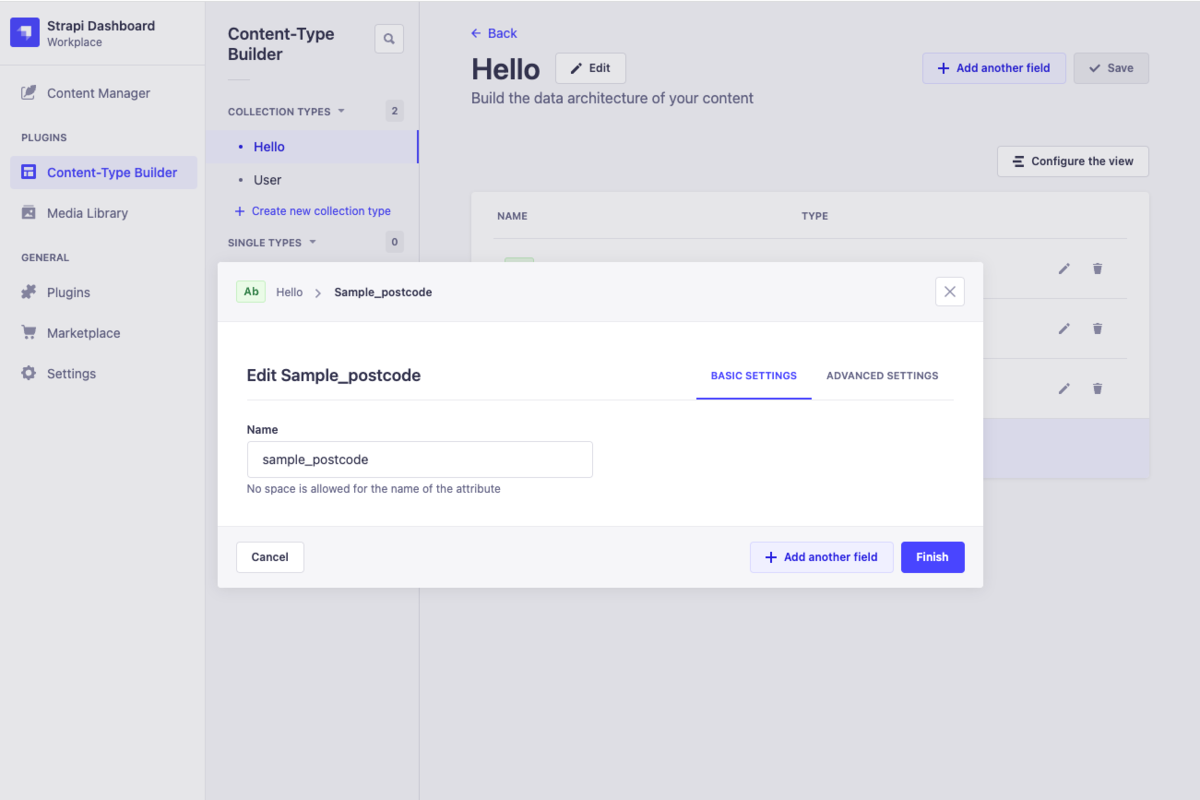
Content-Type Builderのフィールド追加画面にCUSTOMタブ→郵便番号が増えてます

先ほどのRequired FieldとPrivate Fieldも追加されてます。動作確認しましたがどちらもOKです。

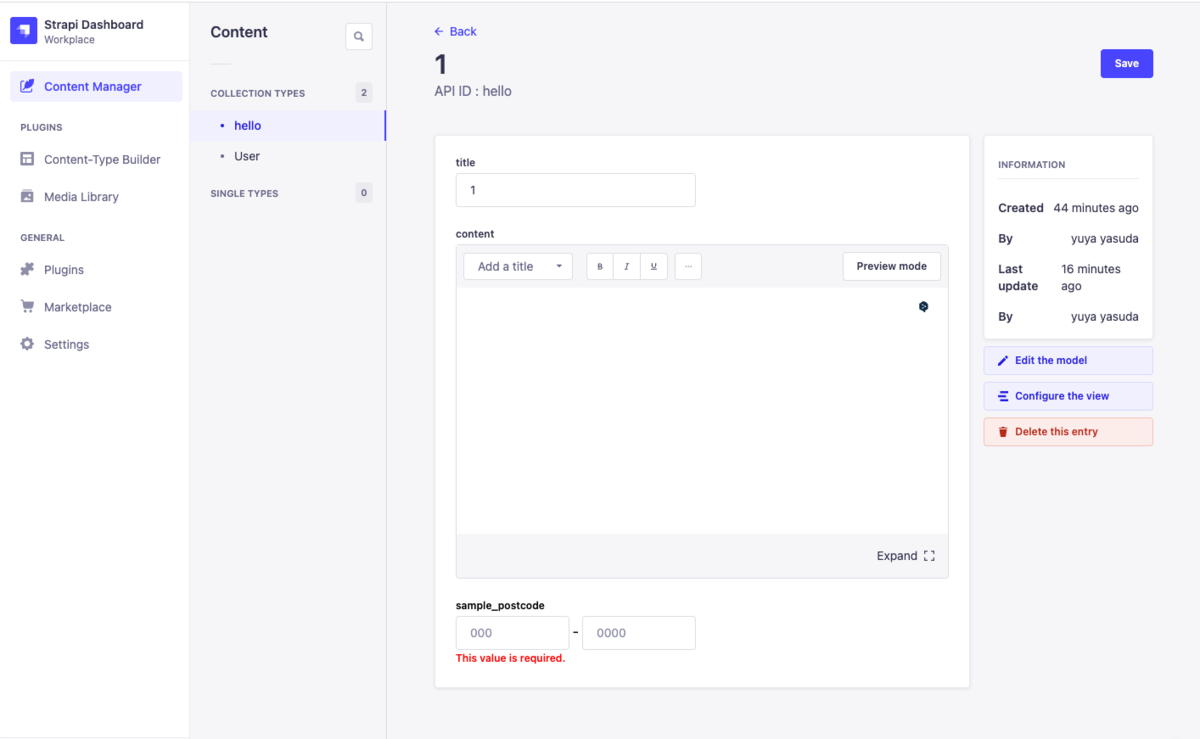
そしてContent Managerの方、他のフィールドと同じように見えますね。RequiredにしたのでそのままSaveするとprops.errorが表示されました。

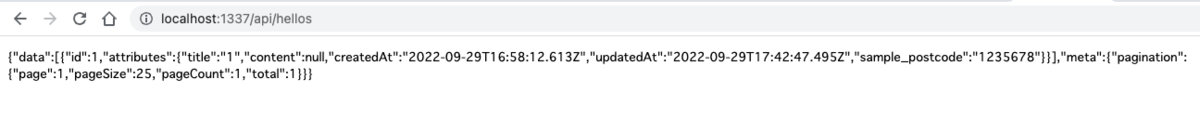
郵便番号を1234567と入力して保存し、hellos APIの一覧で見てみると、レスポンスに1234567が返ってきました。なんか良さそうです!

まとめ
カスタムフィールド、痒いところに手が届いてなかなか良い感じです。今までフィールド毎に細かい入力条件やフィールド間の連携が出来なかったので出来ることが急に広がりました。今回のように入力フィールドは複数だけどデータとしては1つとして扱いたい時やバイナリを扱うケースではWASMを組み込んだりすることもできそうです。
ビジネスロジックが多いシステムでもだいぶ使いやすくなったんじゃないでしょうか∧( 'Θ' )∧
公式ドキュメントはこちらです