WebサイトをLaraveで作ろうとしていたのですが、お手軽にリモート開発できそうだと感じたので手順をまとめます。
ちなみに、リモート開発のツールについて調べるとVSCodeが上位に沢山出てきます。JetBrainsにもJetBrains Gatewayというリモート用のツールがBetaとして出ていますが、今回はどちらも使いません。我流で突き進むスタイルです。
概要
今回の例ではPHPStorm上でコードを書き、レンタルサーバーにアップロードすることでリモート開発を可能にします。このやり方だと費用は月500円くらいのサーバー代だけです。
ただし、昨今のリモート開発ではOSやランタイムを好きに選べたりしますが、レンタルサーバーでは基本的に言語やバージョンに縛りがあります。CGIを使えばこの限りではないですが、事例は聞いたことはないです╮(*˘ーωー˘*)╭
レンタルサーバー
さくらのレンタルサーバー スタンダードプランを契約しました。過去に5、6年ほど利用していたこともあり実績があります。
1. Laravelインストール
サーバーの準備ができたらまずはSSHで繋げてLaravelをインストールします。
2. ドメイン&パス設定
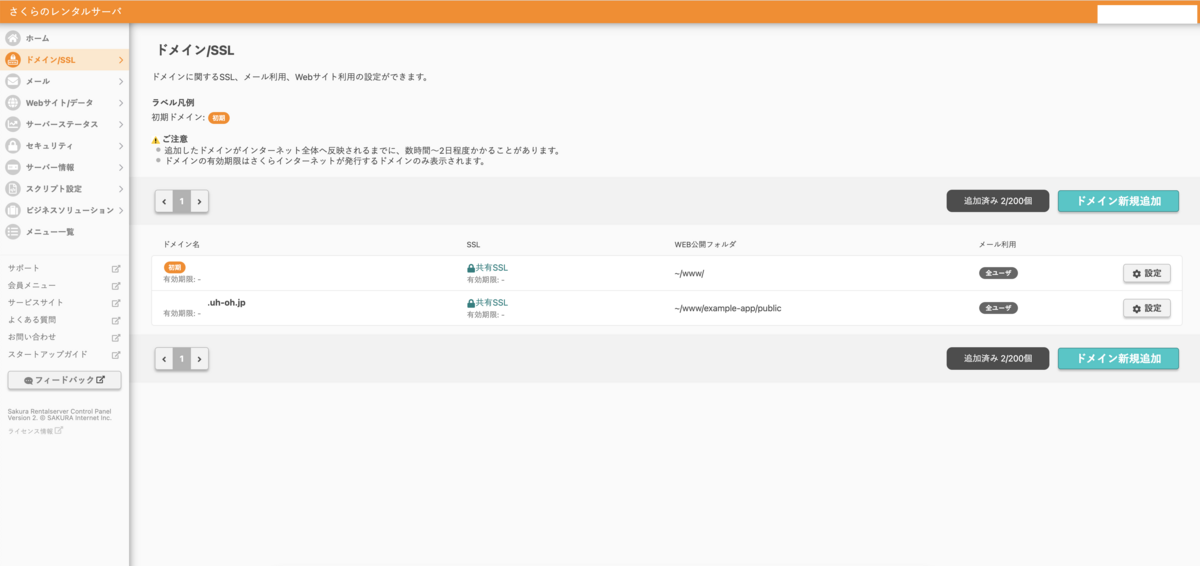
管理画面の「ドメイン/SSL」から新規でドメイン追加をして先ほどのLaravelに向けます。開発環境ならドメインは「さくらインターネットのサブドメインを使う」から適当な文字列を設定します。

前述の通りLaravelを入れた場合はwww/example-app/publicをパスにします。
3. DB設定
同じく管理画面の「Webサイト/データ」からDBを新規作成します。こちらは単に入力して終わりです。
4. マイグレーション
DBの疎通確認も含め、作ったDBの情報を.envに記載してartisan db:migrateを実行します。正しく設定できていればテーブル生成できるはず。
5. ブラウザから確認
最小限のセットアップはできたので画面から確認します。2で設定したドメインにアクセスしてLaravelのWelcome画面が出れば成功です。
しかし、ドメインを設定したばかりだと表示されないかもしれません。その場合は横着してローカルのhostsを書き換えます。デフォルトで振られたドメインのIPを調べて2で設定したドメインに紐付けるとすぐに表示されます。せっかちな方におすすめ。
ここでレンタルサーバーの設定は完了。ただし、public/.htaccessを編集してベーシック認証やIP制御を行うことをおすすめします。
ローカル環境
PHPStormを用意してプラグイン「FTP/SFTP/WebDAV Connectivity」をインストール&有効にします。
このプラグインにはアップロード方法が2種類があります。
手動アップロード
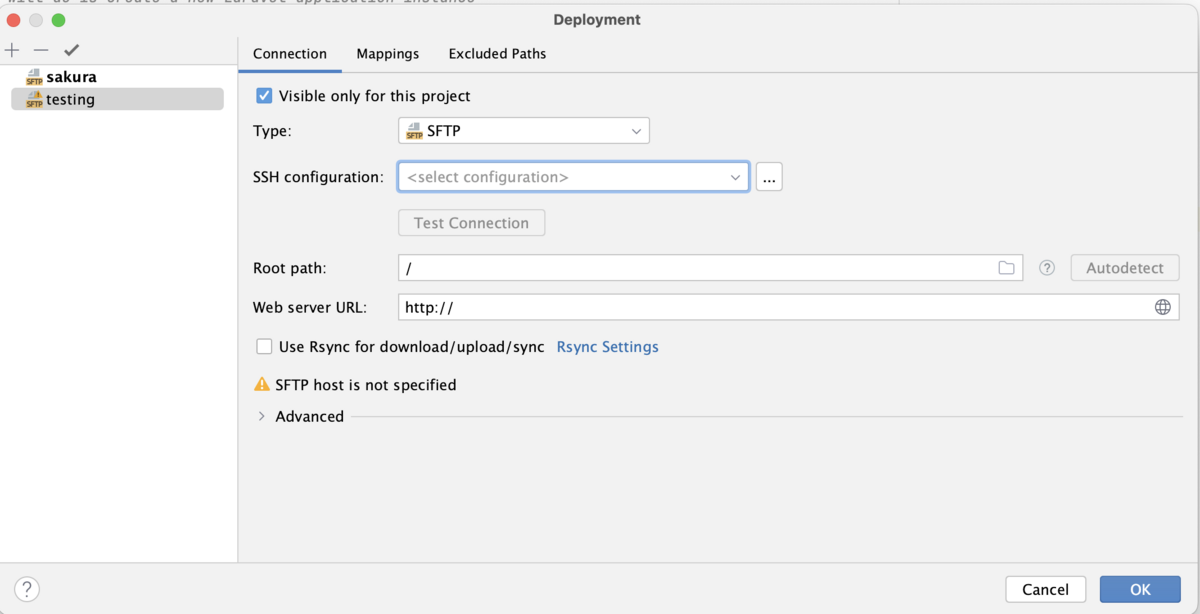
Tools -> Deployment -> Browse Remote Hostを選択してリモート接続のビューが表示されるので、新たに接続先を設定します。

TypeにSFTP、SSH Configurationにレンタルサーバーの接続情報、Root PathにはLaravelのプロジェクトパスを設定します。(例えば/home/ユーザー名/www/example-app みたいな感じ)
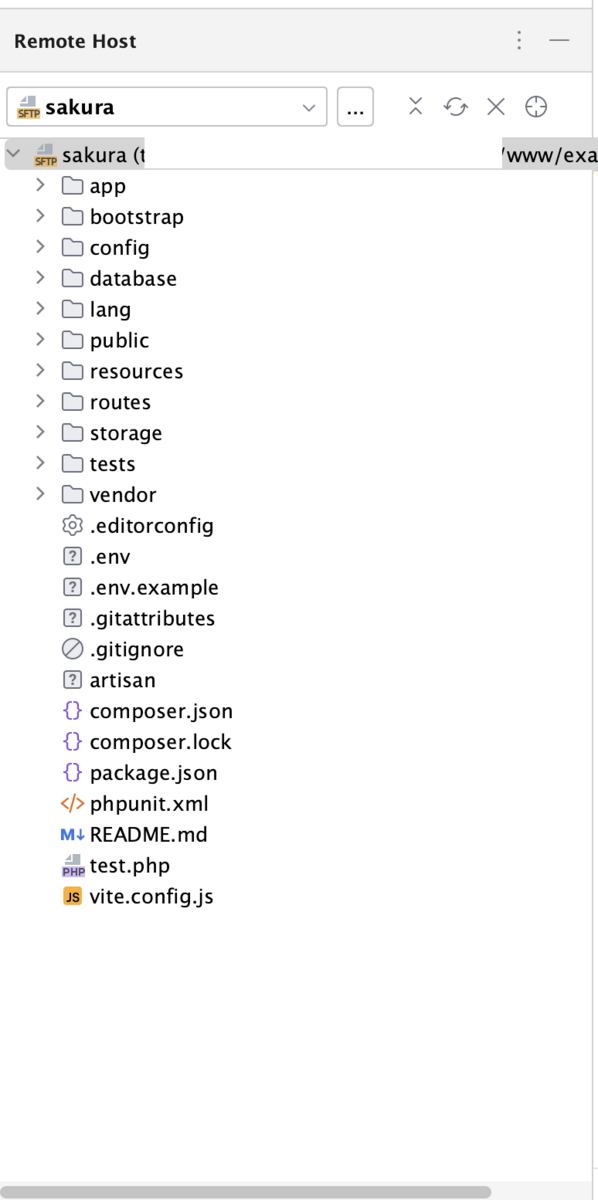
設定が完了すると、Laravelプロジェクト直下の一覧が表示されるはずです。

これで編集したいファイルを開いたり、新たにファイルを追加することができます。手動なので、ファイルごとに右上のアップロードボタン(Upload Current Remote File)をクリックするか「option + シフト + Q」のショートカットコマンドを実行します。ショートカットは分かりにくいので「command + R」とかに変えるのがおすすめです。この方法では保存(command + S)でアップロードされないので注意です。
ただし、ファイルを編集してアップロードせずに閉じようとするとこんなアラートが出てくれます。

自動アップロード
こっちのやり方では、ローカルPCの特定ディレクトリとリモート接続先のディレクトリを自動で同期(というか一方的にアップロード)します。
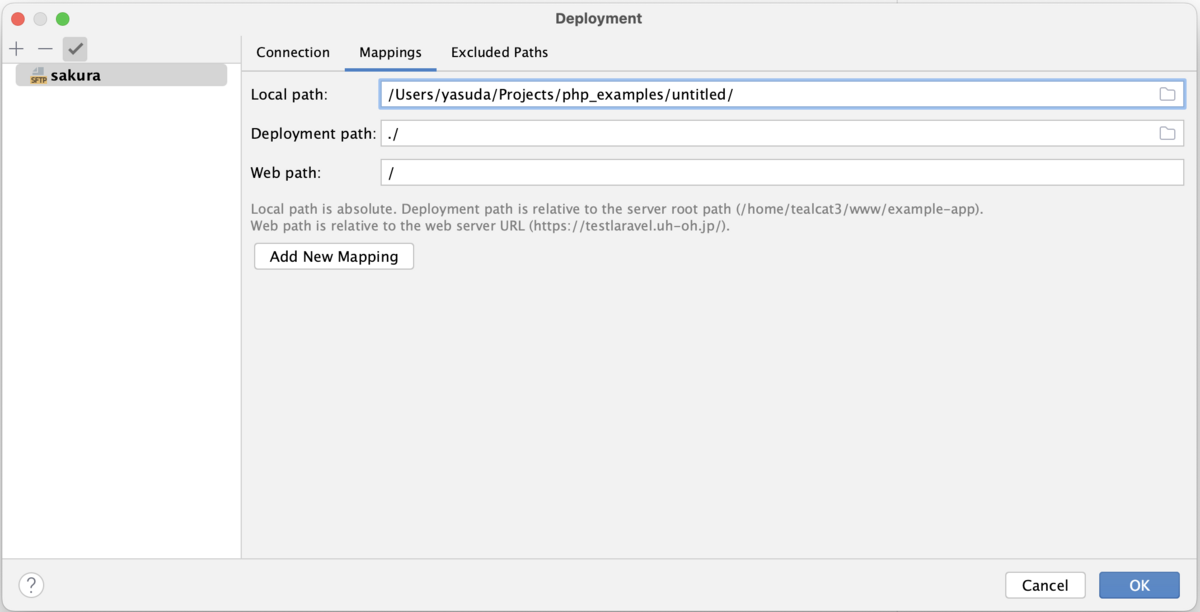
先ほどのリモート接続の設定画面のMappingsタブを開いてLocal pathとDeployment pathを入力します。

Local pathにはローカルPCの適当な作業ディレクトリを指定し、Deployment pathには先ほど指定したRoot pathからの相対パスで指定します。
例えば上記のように./と指定すればLaravelのプロジェクト直下にアップロードされますし、publicに指定してLocal pathの直下にtest.phpを作ればpublic/test.phpがアップロードされます。どうやら階層構造を保ってアップロードできるので、基本的に./と指定すれば良いと思います。
上記が完了したらTools -> Deployment -> Automatic Upload(Always)にチェックを入れます。
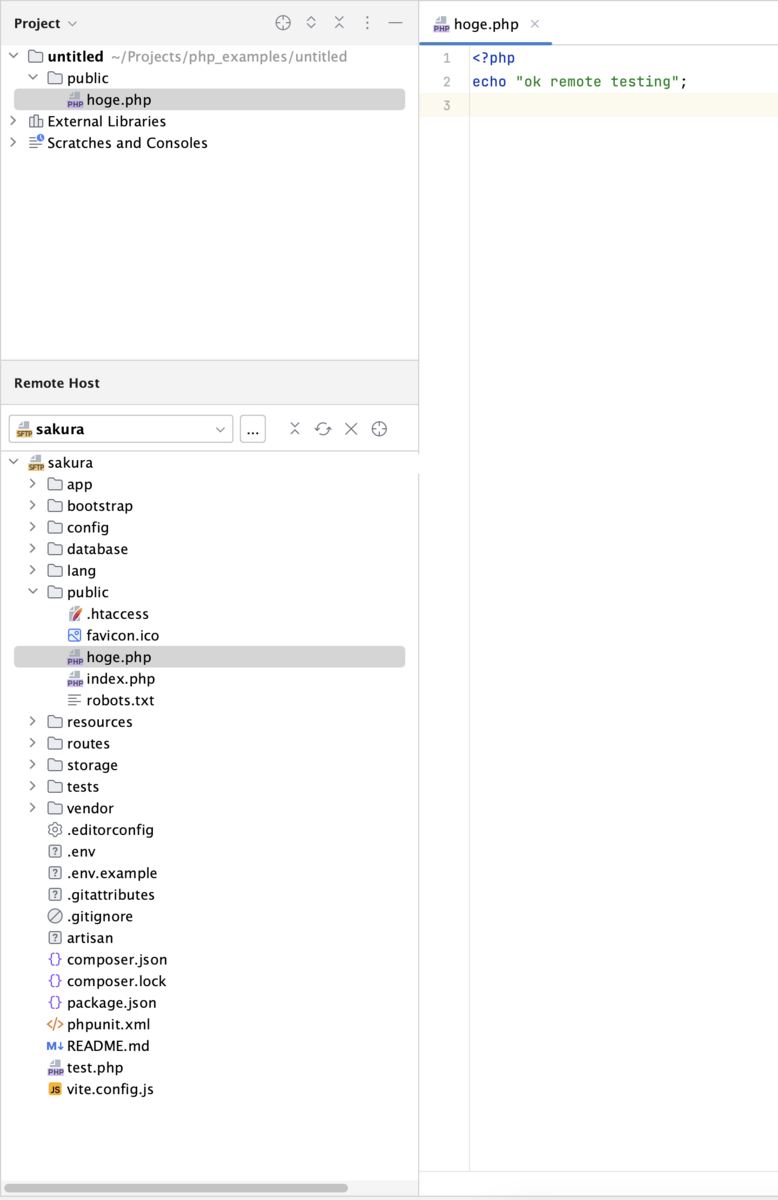
試しに、ローカル環境のLocal pathにpublicディレクトリを作成し、hoge.phpを作ってみましたが、自動的にレンタルサーバー上にもファイルが作成されていました。

ただ、ローカルのファイルを削除してもリモートのファイルは削除されなかったのでこの点注意です。
この開発方法の良いところ
ファイルをアップロードすればすぐに反映されるため、再ビルドやホットリロードのような待ち時間が必要ないという利点があります。(ファイルアップロード自体の時間は発生しますが)
次に、レンタルサーバーであるため料金が一定かつ安価であるということと、ドメインを簡単に複数設定できるので、同じ環境を横展開しやすいです。
良くないところ
前述の手動アップロードの方法ではコードの補完がちゃんと効かないのが不便です。
あとコンテナ環境などと違ってランタイムは選べないのは仕方ありません。そもそもレンタルサーバーじゃなくてVPSにすれば良いんですが、それだと結局自分で色々セットアップ&メンテが必要になるので本末転倒感ありますね。
最後に
静的ホスティングならGitHub Pagesとかも有力ですが、動的なMPAをサクッと書きたい時に使えると思います。最近は従量課金のサービスが多くなっているのでライトな方法が確立されるといいなと感じます。。