この記事はCMS(WordPressやヘッドレスCMS) Advent Calendar 2022の13日目の記事です。
Strapiって?
JavaScriptで書かれているヘッドレスCMSです。管理画面からスキーマを定義し、WordPressのように文章や画像ファイルを投稿することができます。スキーマの型はテキストやパスワード、メールアドレス、真偽値、日付、ファイル、JSONなど様々なデータ型を取り扱うことができます。
そしてStrapiに備わっているREST APIを利用することでプログラミングせずに投稿したコンテンツをJSON形式で取得することが可能です。
より詳細に知りたい方は公式サイトやjamstack.orgの紹介が参考になります。
プラグインについて
Strapiには優秀なプラグインシステムがあります。標準機能では足りない部分をJavaScriptで自作したり、OSSのプラグインを取り込んで機能拡張することができます。先ほどの説明ではプログラミングせずにAPIを作ることができると書きましたが、以下のようなケースではプラグインを使用する必要が出てきます。
- 投稿した情報をAPIのレスポンスで値を加工したい
- 外部システムと連携したい
- 管理画面に独自のページを追加したい
今回はAWSのJavaScript SDKを取り入れてCognitoユーザープールの情報を取得するStrapiプラグインを作ってみたいと思います。NodeJS 18とCognitoユーザープールがあることを前提に進めていきます😎
セットアップ
まずはStrapi本体をインストールします。
npx create-strapi-app@latest my-project --quickstart
起動するとhttp://localhost:1337でサーバーが起動しますが、プラグイン開発ではyarn develop --watch-admin というオプションを付けるとホットリロードが効くのでおすすめです。その場合の管理画面ポートは8000、APIは1337と変わります。

アカウント登録→ログインするとこういうダッシュボードが表示されます。
プラグインの雛形作り
下記コマンドでプラグインの雛形を生成できます。
~yarn strapi generate
yarn run v1.22.19
$ strapi generate
? Strapi Generators plugin - Generate a basic plugin
? Plugin name strapi-plugin-user-pools
? Choose your preferred language JavaScript
今回は上記のような設定で作っていきたいと思います。プラグイン名はstrapi-plugin-をプレフィックスにするのが慣例です。

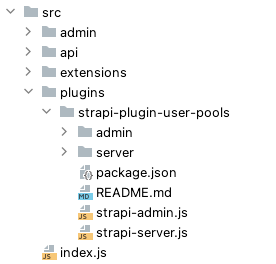
雛形ができるとsrc/plugins以下がこのようになります。adminが管理画面のフロントエンド(React)でserverがバックエンドです。この2つは独立しているので、例えばserver側だけ実装したい時は./adminとstrapi-admin.jsを削除しても動作します。
プラグイン開発
本題です。まず、CognitoのAPIを叩くのでaws-sdkをインストールします。プロジェクト本体ではなくプラグイン直下のpackage.jsonに追加する必要があるので注意です。
"dependencies": {
"@aws-sdk/client-cognito-identity-provider": "^3.226.0"
},
次に、プラグインを有効にします。プロジェクトルートからconfig/plugins.jsを作成してプラグインを有効にする設定を記述します。
いよいよ./serverの中身をいじっていきます。今回は必要最小限のroutesとcontrollersを編集します。まずはroutes/index.jsに"一覧"と"詳細"の2つのルーティング設定を記述します。
非常にシンプルです。続いてcontrollersを書いていきます。
環境変数はprocess.env.*から直接取得できますが、プラグイン化する場合はプロジェクト側からconfigを設定できるようにした方がより親切だと思います。
画面について
画面の実装はReact開発者であれば直感的に分かる内容なので今回は割愛します。※最後にGitHub載せてます。
ちなみに画面を作るときは公式のStoryBookがありますが、正直分かりにくい部分も多いので「他の画面で使われてるこの見た目にしたい!」って時はStrapi本体や他のプラグインのソースコードを追っかけるのが近道だったりします。
design-system-git-main-strapijs.vercel.app
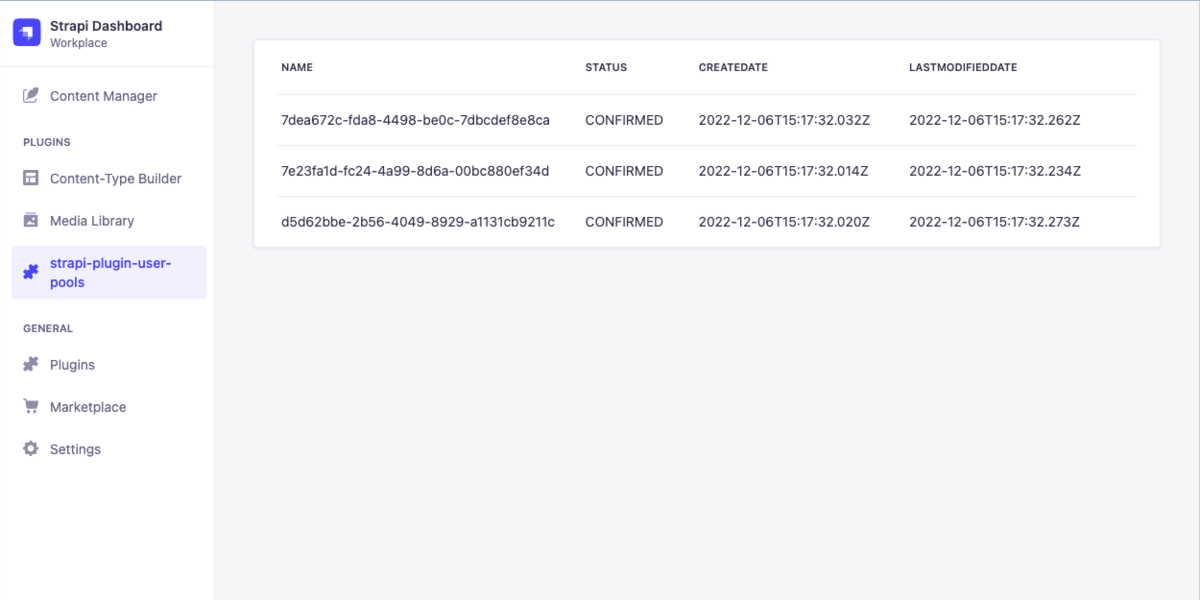
できた画面

ユーザープールに登録していた3件のユーザーをStrapiの管理画面で表示することができました。
まとめ
SaaSと違ってセルフホストするヘッドレスCMSの中では拡張しやすい方ではないでしょうか。今年はTypeScriptがサポートやプラグインのMarketplace公開など新規ユーザー層にも魅力的なアップデートが出ています。また、Strapi Cloudなるものが公式サイト上で出現していて大変興味深いです。
JavaScript開発者やヘッドレスCMS選定中の方、新たに何らかのスキルを身につけたい方に向けて記事を書かせて頂きました🙏 Strapiの記事は他にも色々書いているので良かったらご覧ください。
今回のソース一式はこちら