数ヶ月前から私のiPadでGoogle検索をすると画面がこんな感じに崩れていました。

全体的に左に寄って少し見づらいですね。約75px見切れてます。まあそのうちiPadOSのアップデートで直るだろうと思ってましたが全然直らないので本格的に調査しました。
結論
困ってる方向けに結論を先に書きます。
どうもステージマネージャがONの状態でSafariをフルスクリーンで開くとズレるようです。したがって、
・ステージマネージャをOFFにする
・ステージマネージャをONにしてSafariのサイズを小さくする(下記画像参考)
というのが現実的な解決方法ですかね。


他の方法を考える🤔
Google検索にこだわりがなければYahooやBingの検索エンジンに変更するのはいかがでしょうか。設定→Safari→検索エンジンから変更できます。
又はSafariをやめて他のブラウザ、例えばChromeに移行する方法もあります。
注意点として、Chromeはデフォルトでスマホ向け表示になるのでこの問題は起きませんが、デスクトップ表示に切り替えるとSafari同様の問題が発生します。Safariでもスマホ用に切り替えれば直りますが、いちいち面倒ですよね。Chromeはデフォルトのユーザーエージェントをスマホ向けのものに書き換えているようです。(本来iPadとMacOSのUAはほぼ全く同じなので)
上記のことから、iPadのWebKitの問題ではないかと思われます。Chromeは独自のエンジンを開発してると前に記事で読んだ覚えがありますが、ググったらまだ実用化されてるわけじゃないんですね。
試して駄目だったこと
結論は出ていますが、もったいないので試したことを以下に残します。
コンテンツブロッカーをOFFにする
→直らない
ブラウザリロードする
→直らない
設定のSafariから「履歴とWebサイトデータを消去」
→直らない
Googleのドメインをco.jpからcomに変えてみる
→直らない
iPadOSを最新(16.6)にアップデート
→直らない
検索一覧のいずれかのサイトを開いてブラウザバック
→直る時と直らない時がある
検索一覧のいずれかのサイトを開いてブラウザリロードしてからブラウザバック
→直るが面倒すぎる...
「モバイル用Webサイトを表示」を選択
→直るがスマホ用に最適化されるので見づらい&面倒
HTMLを覗く
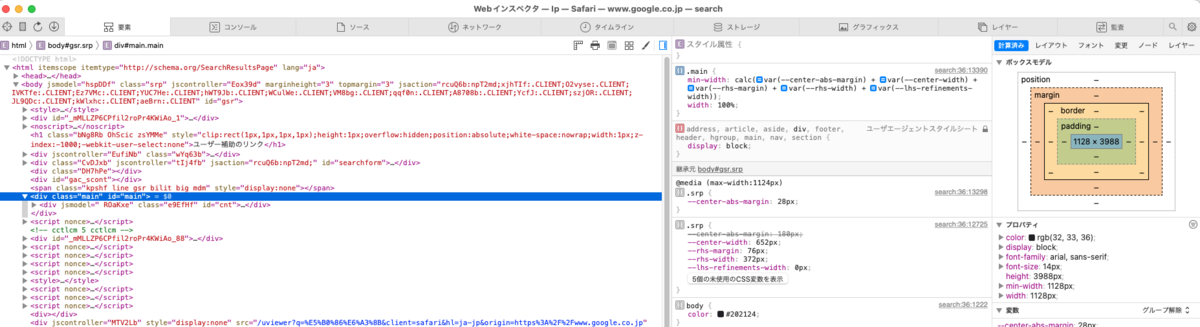
Web開発を生業にしてますので、もちろんGoogle検索のHTMLを覗いて見ました。
まず、MacとiPadを繋げてSafari(Mac)のWebインスペクタを使います。[要素]のタブからhtml、body、div[id=main]をiPadとMacで比べながら見ていきました。

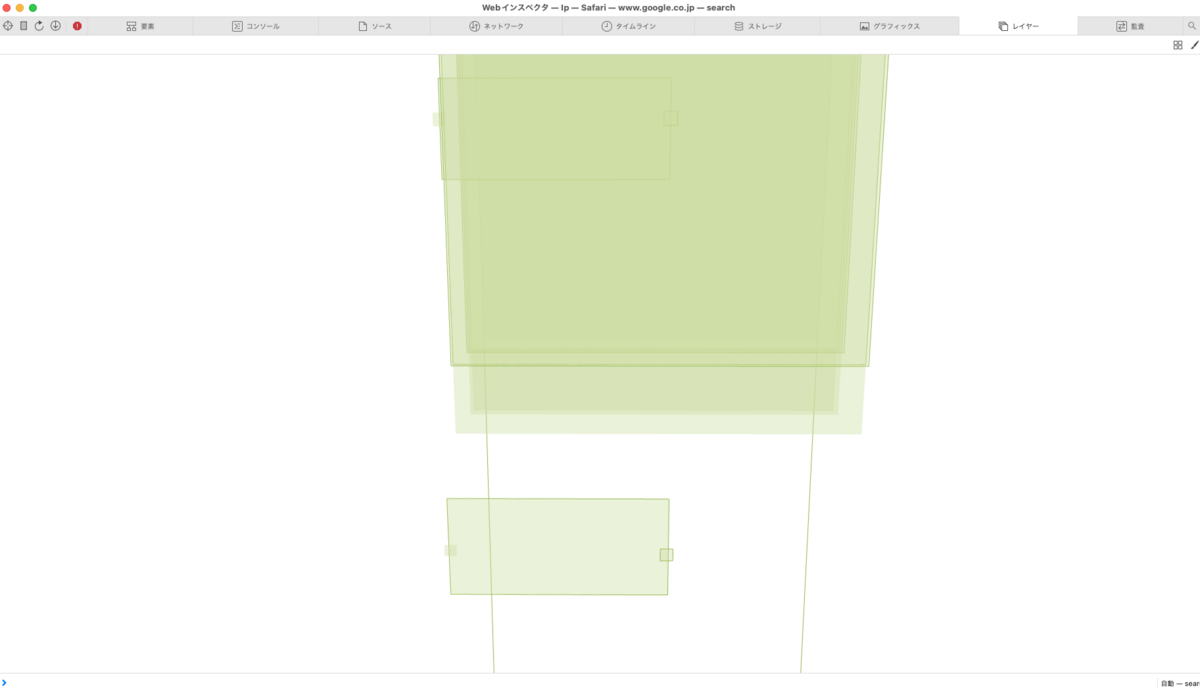
特に変なスタイルは見つかりませんでしたが、画面をよく見るとCardのUIが左にはみ出ていることに気づいたので[レイヤー]タブで確認しました。

少しはみ出ているdivタグを全て削除してもズレは解消しませんでした。
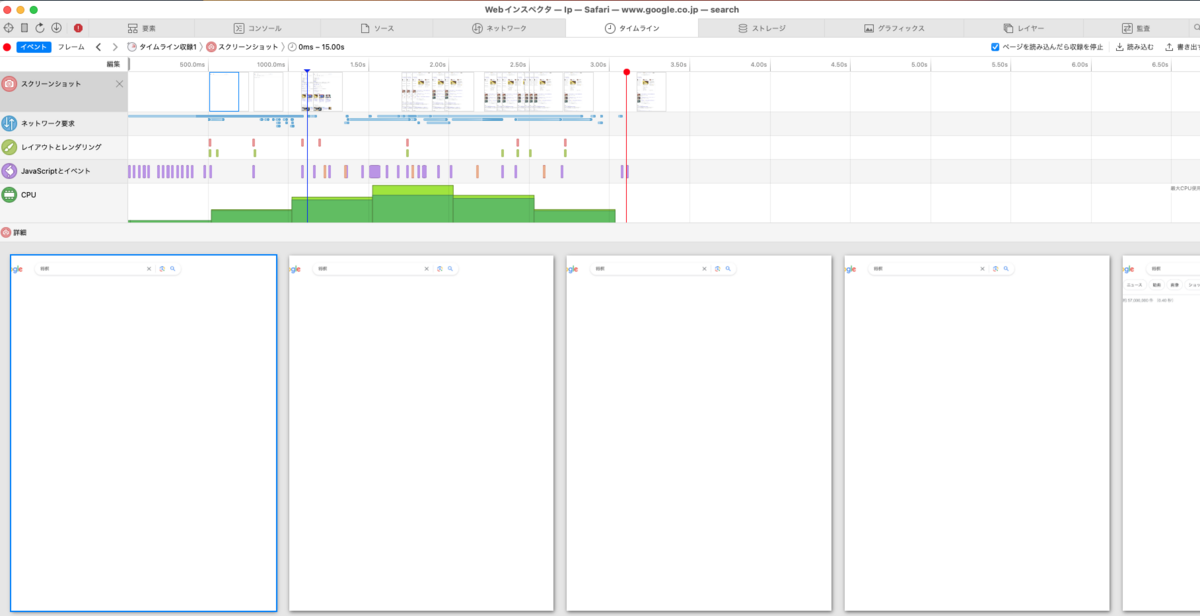
次に、初期表示は正しくできていてJavaScriptの処理で何かズレているのでは?と予想しました。そこで[タイムライン]タブを開きます。

しかし一番最初のレンダリングから既にズレていることが分かります。うーん。
次に、画面サイズが良くないのではと思い、iPhoneのシミュレータにiPadと同じユーザーエージェントを設定して開いてみました。横向きに回転させるとズレないのでサイズが関係あるのでは🤔

再現しません。。ここでお手上げになってステージマネージャの機能であるiPhoneサイズの表示にしてみたところ、原因に気づきました。
所感
他の人も困ってるんだろうなと思ってたらググってもそんなに情報が出てなくて意外でした。結構前から起きてたので。
CSSで解決するならエクステンションでも作ろうかと意気込んでましたが、またの機会になりそうです。